Co to jest UX oraz UI?

UX to skrót od User Experience, co oznacza „doświadczenia użytkownika”. Dotyczy jego interakcji ze stroną WWW i odbioru tego, w jaki sposób została zaprojektowana oraz jak można się w jej ramach poruszać. UX dąży do stworzenia witryny, która będzie:
- miała odpowiednią architekturę informacji i zapewni odbiorcom łatwy dostęp do wszystkich treści;
- w pełni funkcjonalna.
UI (User Interface) obejmuje projektowanie interfejsu użytkownika. Chodzi o wszystkie elementy graficzne w witrynie, z którymi będą stykali się użytkownicy. Obejmuje to:
- galerię zdjęć;
- animacje;
- menu;
- przyciski;
- kolorystykę.
Strona WWW powinna być atrakcyjna, co sprawi, że użytkownicy chętniej wykonają konwersję, czyli oczekiwane przez Ciebie działanie. Może to być kliknięcie w przycisk „Kup teraz”, zapis do newslettera albo dodanie opinii.
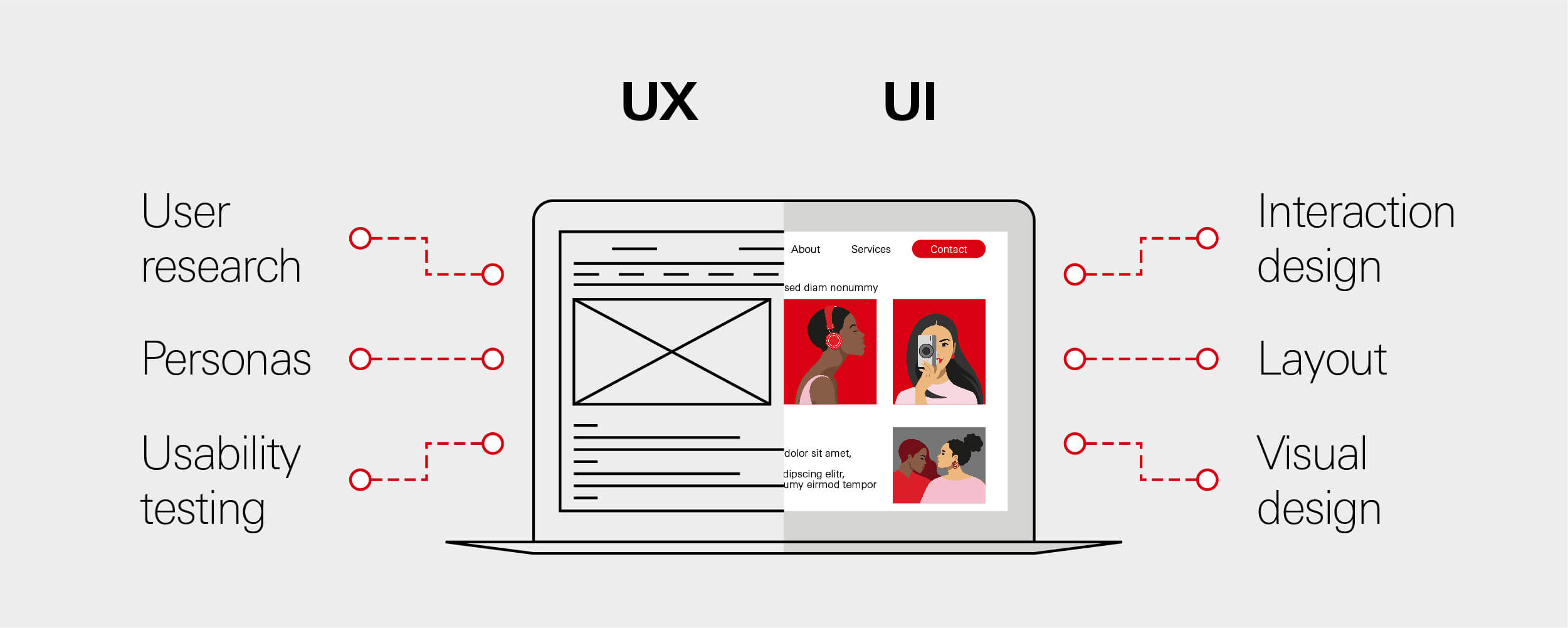
Jakie są różnice między UX oraz UI?

W przypadku UX głównym zadaniem jest określenie potrzeb użytkowników i zaprojektowanie strony WWW w taki sposób, aby odpowiadała na ich wymagania. W ramach User Experience sprawdza się, jak działa witryna i czy poruszanie się po niej jest łatwe. Z kolei UI skupia uwagę na wyglądzie witryny i tym, jakie opcje są dostępne w interfejsie i w jaki sposób się z nich korzysta.
- UX koncentruje się na tym, aby witryna była łatwa w użyciu i wypełniła potrzeby użytkowników.
- W UI chodzi o to, aby prezentowała się estetycznie i była przyjemna w użytkowaniu.
Rola UX i UI w projektowaniu interaktywnym jest nie do przecenienia. Oba te obszary należy traktować jako integralną całość. Tylko wówczas uda się zbudować stronę WWW, która zapewni szybką i przyjazną nawigację oraz zaangażuje użytkowników do podejmowania konkretnych czynności.
Jak przygotować się do budowy interaktywnej strony WWW? Określ potrzeby i wymagania użytkowników

Zrozumienie oczekiwań użytkowników jest kluczowe dlatego, że pozwoli zaprojektować witrynę, po której będą się poruszać bez przeszkód. Ułatwi to konwersję. W ramach projektowania interaktywnego warto zbadać członków grupy docelowej. W tym celu można:
- zgromadzić i zanalizować dane demograficzne czy psychograficzne, w tym te, które dotyczą zachowań zakupowych klientów;
- przeprowadzić wywiady z użytkownikami – szybką i skuteczną metodą jest ankieta internetowa;
- opracować persony użytkowników, czyli ich modelowe reprezentacje;
- wykonać testy użyteczności witryny przy udziale rzeczywistych internautów.
Metodą często stosowaną przez UX oraz UI Designerów jest sord card. Polega na tym, że członkowie grupy docelowej sortują i grupują informacje na przykład za pomocą karteczek samoprzylepnych. Pozwoli to zrozumieć, w jaki sposób kategoryzują dane, co ułatwi opracowanie sposobu nawigacji po witrynie. Warto ponadto samodzielnie przeprowadzić wędrówkę poznawczą po serwisie, aby spojrzeć na niego z perspektywy użytkowników.
Podstawowe zasady UX/UI w ramach projektowania interaktywnego

Jeśli chcesz, aby Twoja strona zachęciła odbiorców do konwersji, warto zatrudnić agencję marketingową, która zadba o budowę przyjaznej witryny. Strona WWW powinna zapewnić:
- intuicyjną obsługę, z czym wiąże się łatwość nawigowania w ramach menu;
- minimalizm, co oznacza, że musi być pozbawiona niepotrzebnych i przytłaczających elementów, które wprowadzają chaos w strukturze treści;
- spójny przekaz – dotyczy to zarówno symboliki ikon, jak i jednoznaczności oraz prostoty komunikatów;
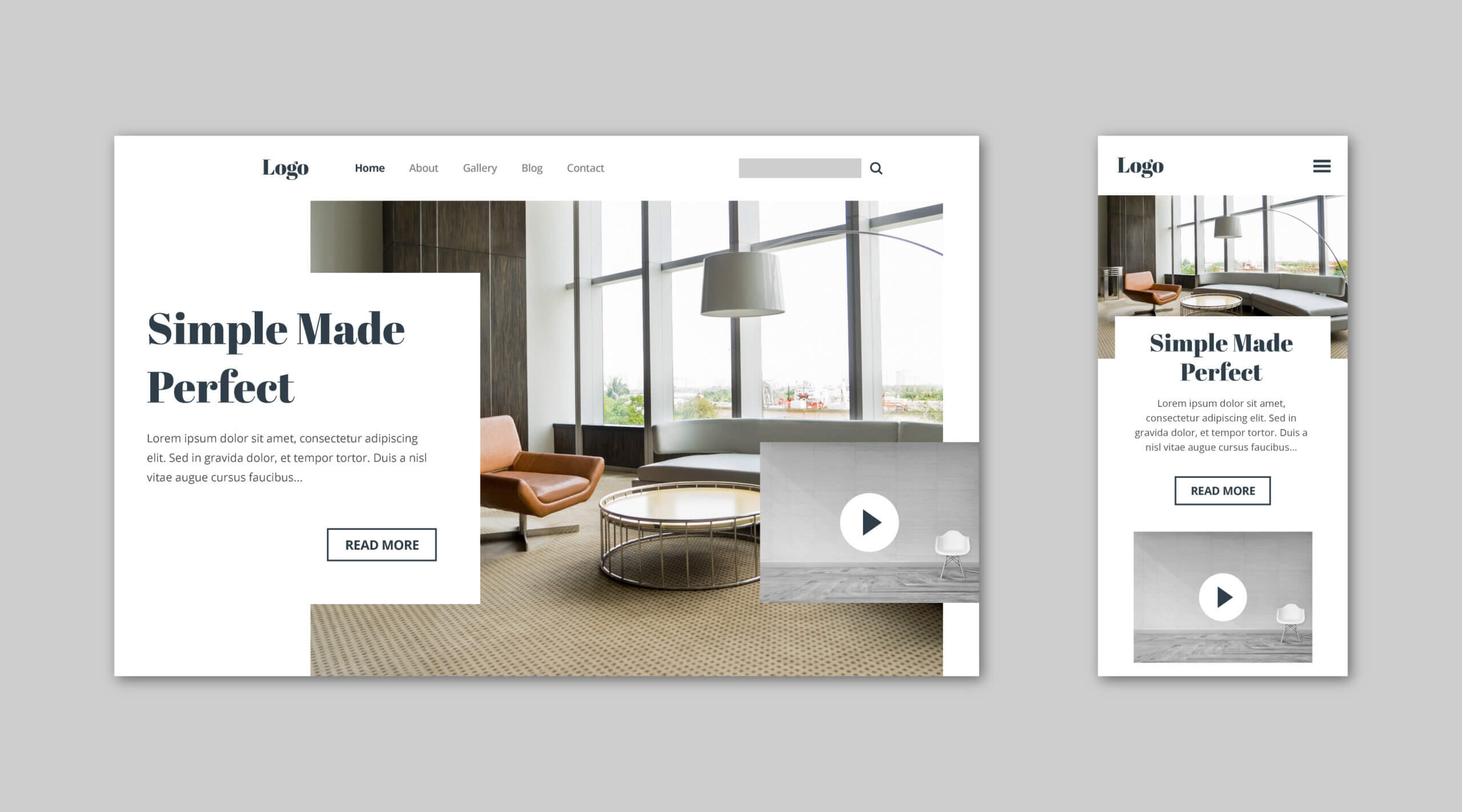
- responsywność, a więc wyświetlać się prawidłowo zarówno na urządzeniach desktopowych, jak i mobilnych;
- szybką reakcję na problemy z obsługą poprzez możliwość kliknięcia w ikonkę, która skieruje użytkownika na przykład do pomocy technicznej czy mapy serwisu.
Projektowanie interaktywne zmierza również do tego, aby strona WWW była funkcjonalna i użyteczna. Materiały w niej zawarte powinny generować wartość dla użytkownika i wywołać w nim określone emocje oraz uczucia. Ważna jest też wiarygodność – zapewnisz ją dzięki publikowaniu oryginalnych i przydatnych treści.
Jak zbudować stronę WWW zgodną z zasadami UX/UI?

Aby zadbać o doświadczenia użytkownika i stworzyć stronę, która odpowie na jego potrzeby, szczególną uwagę zwróć na sposób nawigacji i układ witryny oraz warstwę graficzną. Duże znaczenie maja także dodatkowe funkcjonalności, na przykład chatbot, oraz copywriting, czyli tworzenie treści.
Stwórz przyjazną użytkownikowi strukturę serwisu
Architektura informacji w witrynie powinna być tak zbudowana, aby każdy użytkownik mógł szybko przejść do interesujących go informacji. W projekcie warto uwzględnić:
- menu – najlepiej umieścić je w górnej części strony, w ramach sekcji above the fold, która wyświetla się zaraz po załadowaniu witryny; menu powinno zawierać najważniejsze podstrony serwisu, w tym sekcje z informacjami o firmie czy danymi kontaktowymi;
- wyszukiwarkę, dzięki której użytkownicy nie muszą poruszać się po całej witrynie w poszukiwaniu miejsc, do których chcą dotrzeć;
- mapę serwisu z wyszczególnionymi podstronami.
Szczególną uwagę należy zwrócić na nazewnictwo elementów znajdujących się w menu. Powinno być zrozumiałe dla każdego użytkownika. Ważny jest też sposób poruszania się po witrynie. Przeglądanie jej zawartości ułatwi użytkownikom scrollowanie, czyli przewijanie treści. Jest to wygodne, gdyż nie trzeba klikać na przyciski typu „dalej” bądź „wstecz”.
Jeśli prowadzisz sklep internetowy, warto zdecydować się na breadcrumps, czyli nawigację okruszkową. Wyświetla ścieżkę kategorii i pozwala szybko przejść do poprzednio odwiedzonych podstron. Warto ponadto zastosować zasadę 3 kliknięć. Mówi ona o tym, że każda treść na stronie powinna być dostępna po kliknięciu nie więcej niż 3 razy.
Według badań, nawet 25% osób porzuca koszyk, gdyż proces składania zamówienia był zbyt żmudny i niepotrzebnie się wydłużył. Dlatego w ramach projektowania interaktywnego zadbaj o to, aby ułatwić użytkownikom proces zakupowy.
Temu służy przycisk CTA „Kup teraz”, który od razu przeniesie użytkownika na stronę z podsumowaniem zamówienia. Każdy klient sklepu powinien mieć możliwość swobodnego przechodzenia między kolejnymi etapami procesu zakupowego oraz edycji zamówienia. Ważne jest też to, aby formularz danych osobowych nie był mocno rozbudowany i zawierał jedynie niezbędne dane.
Zadbaj o atrakcyjną warstwę wizualną witryny

Przyciągnięciu uwagi użytkowników i ułatwieniu korzystania przez nich z Twojej strony posłuży wiele elementów. Warto postawić na:
- krótkie animacje, które są spójne z identyfikacją wizualną firmy, w tym pod kątem kolorystyki – szczególnie atrakcyjnie prezentują się materiały wykonane w technologii 3D oraz VR/AR;
- grafiki z delikatnymi cieniami, które wywołają pozytywne emocje u odbiorców, pełne ciepła i przytulności – podobny efekt da glassmorfizm, czyli rozmycie tła;
- realistyczne tekstury z elementami ziarnistości – za ich pomocą można sprawić, że użytkownicy poczują się, jakby obcowali z rzeczywistym, a nie wirtualnym obrazem;
- realistyczne, a nie stockowe zdjęcia – świetny efekt wywoła nałożenie na nich grafik.
Aby nie zniechęcić użytkownika, strona WWW powinna być pozbawiona niepotrzebnych i nachalnych materiałów. Chodzi na przykład o wyskakujące okienka z powiadomieniami czy reklamami, które zasłaniają treści. Warto ponadto zastosować jedną kolumnę tekstu zamiast dwóch czy trzech. Idealnie sprawdzi się również tryb ciemny. Złagodzi zmęczenie oczu i ułatwi przeglądnięcie treści po zmroku albo w pomieszczeniu ze słabym oświetleniem.
Interaktywna strona WWW powinna być przyjazna osobom z różnymi ograniczeniami, w tym niewidomym i niedowidzącym. W tym celu warto zastosować tryb alternatywny dla zdjęć i grafik oraz żywe, kontrastowe kolory.
Do projektu serwisu włącz dodatkowe funkcjonalności

Doskonałe doświadczenia użytkownika na swojej stronie zapewnisz, jeśli umieścisz na niej przydatne funkcjonalności. Przykładem są:
- chatbot, czyli automatyczny program, który udzieli użytkownikom odpowiedzi na różne pytania;
- interfejsy głosowe, jak Google Assistant – są udogodnieniem dla osób niedowidzących oraz tych, które mają problemy z używaniem klawiatury;
- cross-selling, czyli wyświetlanie klientom podobnych produktów do tych, które zamierzają kupić lub kupili – dzięki temu nie muszą tracić czasu na ich szukanie po sklepie internetowym; odmianą jest up-selling, który dotyczy wyrobów o wyższej wartości niż te, które interesują użytkownika.
Warto umożliwić odbiorcom wystawianie w witrynie ocen i recenzji. Dzięki nim zyskasz wiarygodność w oczach potencjalnych klientów i będziesz mógł sprawdzić, co ewentualnie należy poprawić, aby jeszcze lepiej zadbać o UX/UI.
Profesjonalny copywriting także ma duże znaczenie w obszarze UX/UI

Tworzenie wartościowych i angażujących treści to jedna z najskuteczniejszych metod na przyciągnięcie uwagi użytkowników. Zadbaj o to, aby teksty:
- były czytelne i jasne – powinny być napisane zrozumiałym dla każdego odbiorcy językiem, a także mieć wyraźną czcionkę (minimum to 16 pikseli); warto unikać nadmiaru dużych liter, które zmniejszą czytelność, oraz zbyt wielu kolumn (wystarczy jedna);
- miały akapity, pogrubienia i podkreślenia, które ułatwią przyswojenie treści;
- były merytoryczne i pozbawione błędów interpunkcyjnych czy stylistycznych.
Wartościowe i przyjemne w odbiorze teksty to idealny sposób na to, aby zachęcić użytkowników do pozostania na stronie. Tworzenie treści na stronę WWW warto powierzyć copywriterom zatrudnionym w profesjonalnej agencji, na przykład Nicesoft. Zadba ona nie tylko o dostarczenie odpowiedniego contentu, ale także o zaplanowanie publikacji pod kątem tematów, które najlepiej pasują do oczekiwań odbiorców.
