Dlaczego warto wdrażać innowacje do projektów sklepów internetowych?
W branży e-commerce należy śledzić nowoczesne trendy, dzięki czemu można projektować lub modyfikować strony WWW tak, aby były spersonalizowane i odpowiadały na stale zmieniające się potrzeby klientów. Atrakcyjny design witryny internetowej, wygoda poruszania się po niej czy jej responsywność, a więc możliwość przeglądania zawartości na urządzeniach stacjonarnych i mobilnych, wpływają na pozytywne doświadczenia użytkowników.

Efektem jest to, że odwiedzający dłużej pozostaną w witrynie i chętniej wykonają konwersję, czyli oczekiwane przez Ciebie działanie. Przykładem jest zakup produktu, obejrzenie materiału video albo skorzystanie z formularza kontaktowego.
Dzięki innowacyjnemu podejściu do projektowania stron WWW można sprawić, że witryna znajdzie się wysoko w wynikach wyszukiwania. Tym samym dojdzie do zwiększenia:
- ruchu na stronie;
- liczby klientów;
- zysków.
Doprowadzi to również do wzrostu świadomości marki. Jeśli Twoja firma będzie miała nowoczesną witrynę internetową, łatwiej Ci będzie dotrzeć do potencjalnych odbiorców Twoich produktów. Bez problemów stworzysz również grono lojalnych klientów, którzy mogą promować Twoją ofertę w ramach marketingu szeptanego.
Wdrażanie innowacji to wręcz konieczność, jeśli działasz w obszarze handlu elektronicznego i prowadzisz e-sklep. Aby skupić uwagę odbiorców, trzeba stosować coraz więcej bodźców oddziałujących na psychikę. Nie jest to łatwe, jednak nowoczesne technologie znacznie w tym pomagają.

Projekt e-sklepu – jakie innowacje można do niego wprowadzić?
Podczas projektowania witryny internetowej warto szczególnie zadbać o warstwę wizualną. Świetnie sprawdzą się rozwiązania oparte na clay- czy glassmorfizmie, a także typografii kinetycznej. Warto ponadto sięgnąć po możliwości, jakie oferuje sztuczna inteligencja oraz VR/AR.
Neumorfizm, claymorfizm i skeumorfizm
Neumorfizm to jeden z wiodących trendów w UI, czyli projektowaniu designu użytkownika, który jest stale rozwijany. Polega na prezentowaniu figur płaskich w sposób przestrzenny, za pomocą odpowiedniej gry świateł i cieni. Tworzy to wrażenie trójwymiarowości, co sprawia, że witryna internetowa staje się atrakcyjniejsza w odbiorze i skutecznie przyciąga uwagę odbiorców.
Neumorfizm powoduje jednak niski kontrast, co wywołuje problemy z odbiorem treści przez osoby z dysfunkcjami wzroku. Dlatego pojawiło się innowacyjne rozwiązanie pod postacią claymorfizmu. Bazuje on na:
- połączeniu grafik 3D;
- żywych i jasnych kolorach;
- zewnętrznych i wewnętrznych cieniach.
Innym nowoczesnym trendem jest skeumorfizm. Dzięki niemu obrazy wyświetlane na stronie internetowej wiernie odwzorowują rzeczywiste obiekty. Sprawi to, że użytkownicy chętniej wejdą z nimi w interakcje.

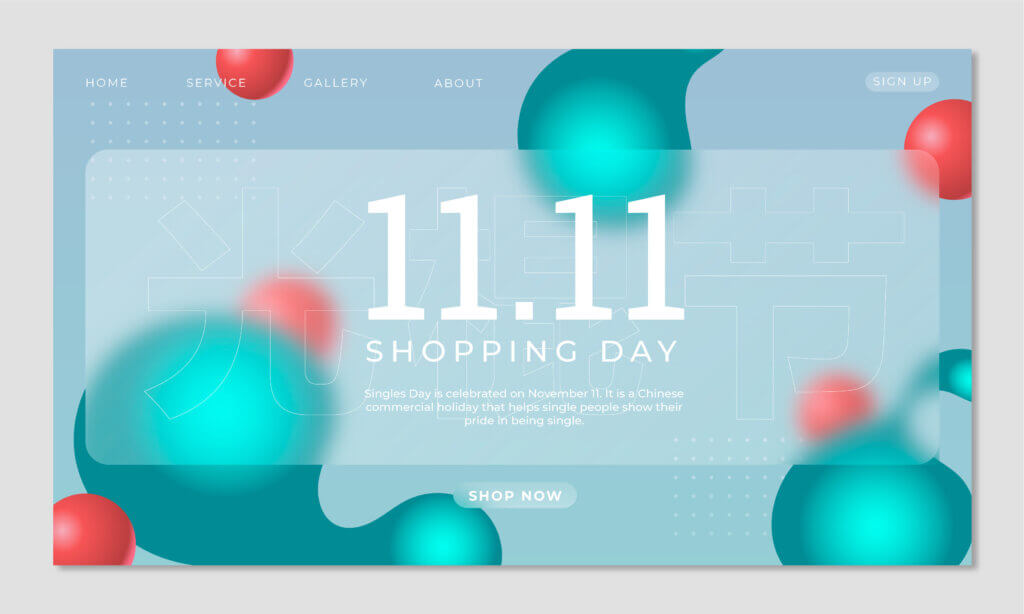
Glassmorfizm
Glassmorfizm to efekt rozmycia tła, który powstaje w wyniku umieszczenia na stronie elementów sprawiających wrażenie, jakby były wykonane z matowego szkła. Dodaje treściom przejrzystości i głębi, a także elegancji.
Zastosowanie delikatnych ramek i cieni to idealny sposób na wyeksponowanie tej części witryny, na której ma zostać skupiona uwaga użytkowników. W ten sposób można wyróżnić:
- określony produkt;
- konkretny przycisk, na przykład CTA (wezwanie do działania typu „Dowiedz się więcej”);
- pasek nawigacyjny.
Dzięki glassmorfizmowi nie ma ryzyka, że dojdzie do przytłoczenia treści, nawet jeśli efekt rozmycia zajmie sporą część strony. To jedno z rozwiązań, które pomoże zwiększyć konwersję w sklepie internetowym.

Brutalizm
Jeśli szukasz innowacyjnych rozwiązań w obszarze projektowania sklepów internetowych, w niektórych sytuacjach sprawdzi się trend pod nazwą brutalizmu. To sprzeciw wobec tego, co zostało dokładnie zaplanowane według z góry ustalonych reguł. Brutalizm wyróżnia wrażenie chaosu, które można osiągnąć za pośrednictwem:
- pomieszania styli;
- zróżnicowanych czcionek;
- braku zdobień i upiększaczy typu animacje;
- niebanalnej palety kolorów, w której spotykają się w zasadzie wszystkie barwy.
Można zastanawiać się, czy w dobie jasno określonych wymagań związanych z UX/UI brutalizm na szansę na sukces? Zdecydowanie tak – niezwykle oryginalny, nierzadko nawet kontrowersyjny przekaz jest w stanie zainteresować odbiorcę i spowodować, że dłużej pozostanie na Twojej stronie. Taki styl podkreśli również Twoją indywidualność i sprawi, że użytkownik skupi się bardziej na stronie użytkowej i przekazie, jaki mu zaproponowałeś, niż na formie tego przekazu.
Jeśli chcesz zaprojektować e-sklep, radzimy zastosować brutalizm z umiarem. Można go wykorzystać w przypadku niektórych podstron, na przykład w zakładce „O nas”. W branży e-commerce liczy się to, aby w sposób uporządkowany zaprezentować własną ofertę, w czym brutalizm może przeszkodzić.

Innowacje, a może powrót do przeszłości? Stylistyka Y2K
Y2K to stylistyka retro, która jest nawiązaniem do początku XXI w., czyli momentu, gdy na szeroką skalę zaczęły pojawiać się technologie wykorzystywane obecnie. Dzięki niej możesz zbudować unikalny przekaz, oparty na optymizmie i radości.
Y2K bazuje na:
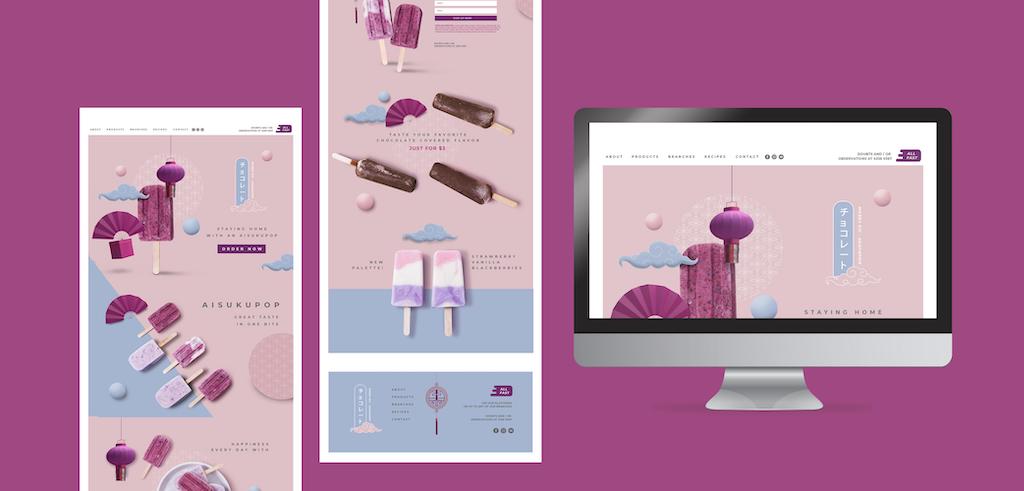
- odważnych, żywych kolorach, jak intensywny róż, purpura czy żółć;
- grafikach pełnych pikseli;
- prostych animacjach w stylu Flash.
Y2K to ukłon w stronę milenialsów, czyli osób urodzonych w latach 80. i 90. XX w. Jeśli są oni Twoim targetem, warto pomyśleć nad budową strony WWW stylistycznie nawiązującej do ery, w której dopiero zaczęły pojawiać się pierwsze smartfony czy media społecznościowe.
Typografia kinetyczna
Typografia ma za zadanie ułatwić odbiorcom zapoznanie się z treściami dostępnymi w witrynie internetowej. Obejmuje krój pisma (często stosowany jest szeryfowy, jak Times New Roman, lub bezszeryfowy, na przykład Arial), natężenie światła między literami czy odległość pomiędzy znakami.

Aby przyciągnąć uwagę użytkowników, warto zastosować typografię kinetyczną. Bazuje ona na animowanym, ruchomym tekście, który zwiększy dynamikę strony WWW. Świetnie sprawdzi się, aby wyróżnić ważne informacje, na przykład nowości w ofercie e-sklepu, jak również nagłówki. Za jej pomocą stworzysz również interaktywne doświadczenie, które będzie doskonałym sposobem na zaangażowanie odbiorców.
Sztuczna inteligencja
Dzięki sztucznej inteligencji możesz zaprojektować funkcjonalną i atrakcyjną dla użytkowników stronę WWW. Rozwiązania z tego zakresu pomogą szybko:
- wygenerować układ strony;
- stworzyć dynamiczny interfejs;
- ustawić czcionki;
- dobrać odpowiednie kolory;
- zasugerować treści do zakładek.
Pamiętaj, że póki co AI nie jest w stanie całkowicie zastąpić człowieka. Aby sklep internetowy był poprawnie wypozycjonowany i znalazł się wysoko w wynikach wyszukiwania, a także został zaopatrzony w wartościowe teksty, nadal potrzebne jest zaangażowanie programistów czy copywriterów. Sztuczną inteligencję można wykorzystać raczej w charakterze pomocy, a nie jedynego narzędzia do stworzenia projektu strony WWW.

VR/AR
Rzeczywistość wirtualna (VR) oraz rozszerzona (AR) to narzędzia, które mają potężne możliwości, jeśli chodzi o projektowanie witryn e-sklepów. Dzięki takim technologiom na stronie WWW można dodać niezwykle przydatne funkcjonalności. Przykłady to:
- VR – wirtualne wycieczki po sklepie w celu szybkiego znalezienia produktów, a także testowanie sprzętu sportowego czy urządzeń elektronicznych online;
- AR – możliwość przymierzenia odzieży albo okularów na stronie e-sklepu bądź zwizualizowania tego, jak po spersonalizowaniu będzie wyglądał finalny produkt.
Za pomocą VR oraz AR możesz przekazać klientom w bardzo atrakcyjny sposób sporo przydatnych informacji na temat własnej oferty. Nowoczesne technologie ułatwią również poruszanie się po Twoim sklepie. Są to czynniki zachęcające użytkowników do zakupu, dlatego warto je na szeroką skalę zastosować.
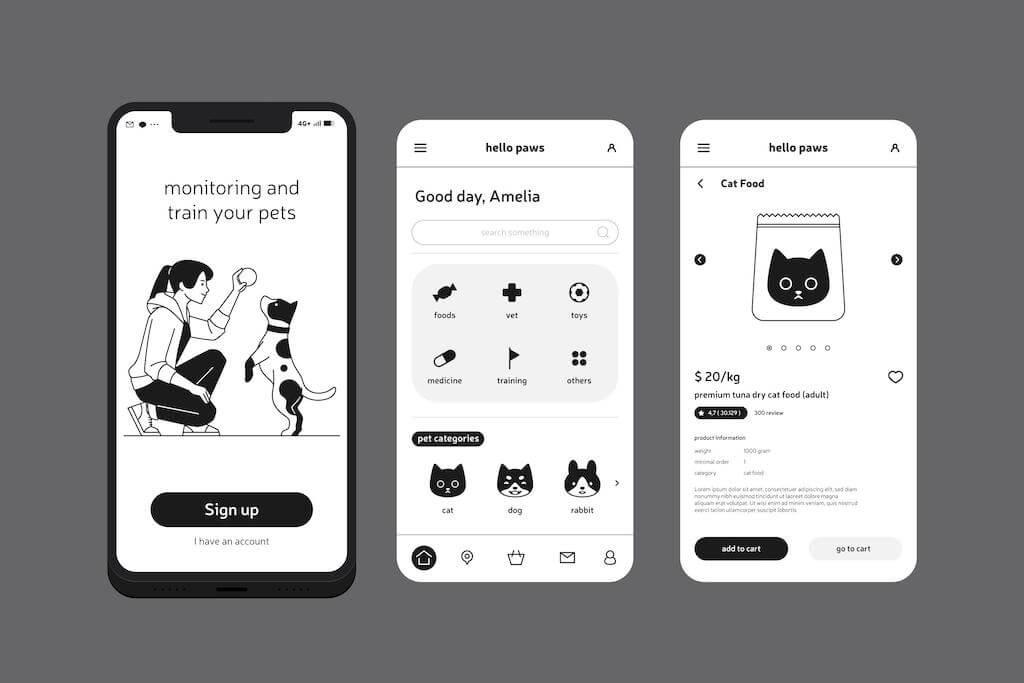
Niekonwencjonalne narzędzia w projektowaniu e-sklepów – ręcznie zrobione ilustracje, paralaksy, gradienty, dynamiczne kursory

Konwersję na stronie możesz szybciej osiągnąć, jeśli w projekcie strony WWW uwzględnisz oryginalne rozwiązania, które mocno zaangażują Twoich klientów. Dotyczy to:
- ręcznie wykonanych ilustracji, które posłużą do prezentacji produktów czy dekoracji witryny – możesz je wykorzystać również do przedstawienia historii marki;
- żywych gradientów, czyli wielokolorowych wypełnień, w których następuje przejście między kolejnymi tonami barw – idealnie nadają się do wyróżnienia przycisków CTA;
- dynamicznych kursorów, które zmieniają rozmiar, kształt czy kolor na przykład po najechaniu na szczególnie ważne elementy witryny.
Polecamy ponadto paralaksę, w której tło przesuwa się wolniej niż treść. Efekt zapewni wrażenie głębokości i dynamizmu, co pomoże w bardzo interesujący sposób przedstawić treści. Przyda się między innymi w scrollytellingu, czyli opowiadaniu wciągających historii, których kolejne części wyświetlają się po przewinięciu treści w dół.
Innowacje w projektowaniu sklepów internetowych to domena specjalistów od e-commerce
Jeśli interesuje Cię projekt e-sklepu, postaw na współpracę z profesjonalną agencją interaktywną. Możesz liczyć na kompleksową obsługę, począwszy od określenia potrzeb użytkowników i analizy celów biznesowych, poprzez stworzenie interfejsu oraz opracowanie wartościowych treści, zgodnych z wymaganiami SEO, aż po testowanie i wdrożenie do użytku witryny. Agencja, która dysponuje nowoczesnym zapleczem technicznym i wykwalifikowanym personelem, śledzi wszystkie nowinki technologiczne. Jest w stanie opracować projekt e-sklepu, który będzie innowacyjny i wyprzedzi Twoją konkurencję. To idealny sposób na to, aby odnieść sukces w obszarze e-commerce.
