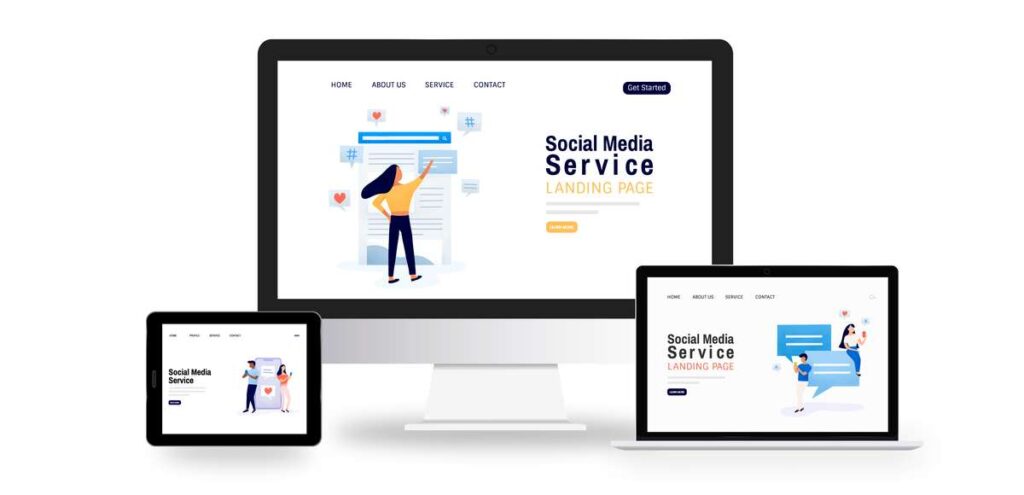
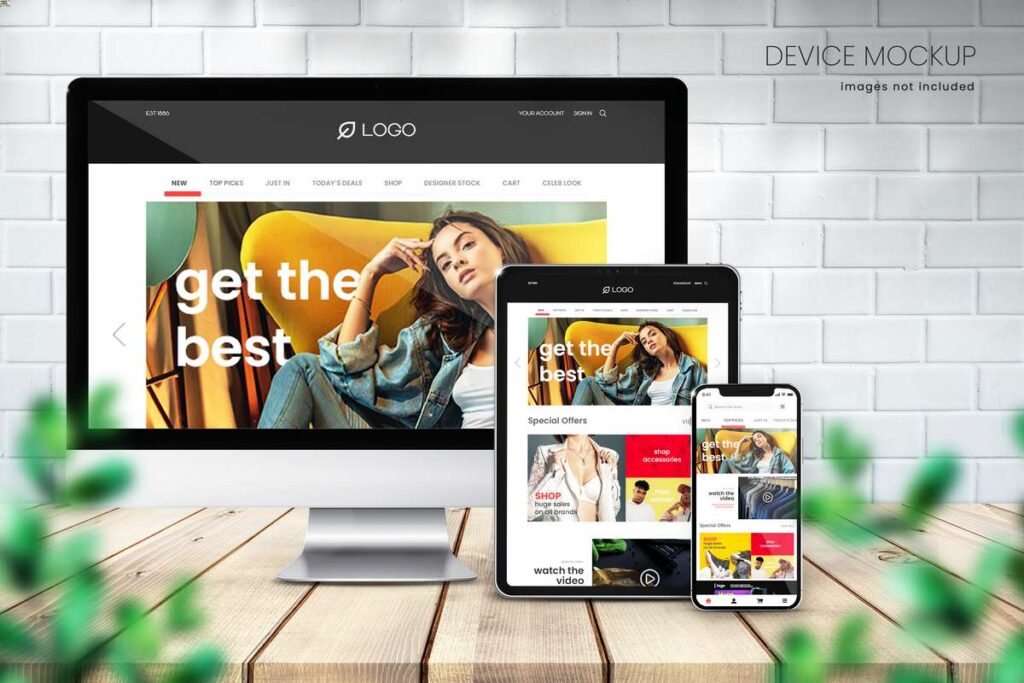
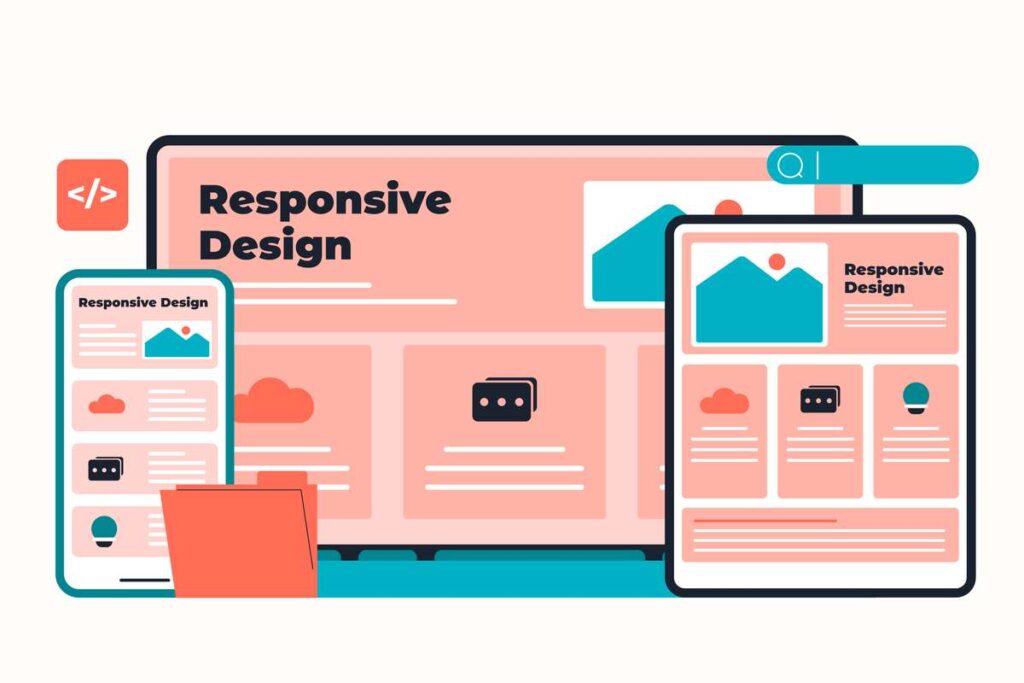
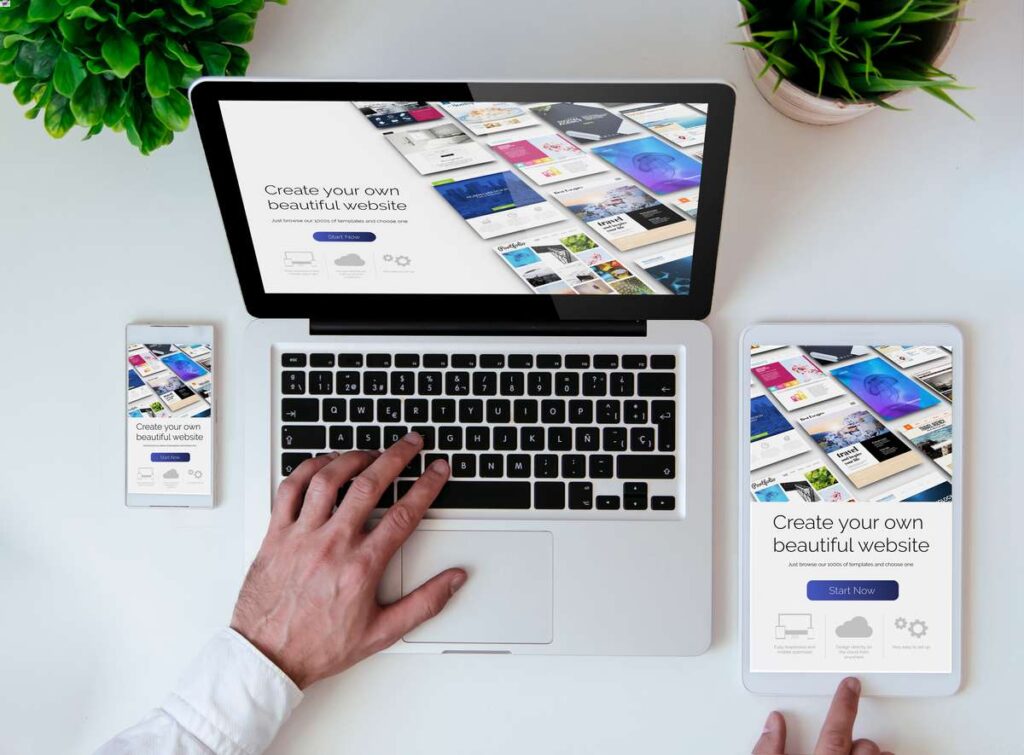
Przeglądanie stron www i sprawdzanie asortymentu sklepów internetowych jest rozrywką i mimowolnym nawykiem, którym ludzie oddają się w każdej wolnej chwili. Coraz rzadziej czynią to przy użyciu tradycyjnych komputerów i laptopów, sprawdzając wszystko za pomocą urządzeń mobilnych. Tutaj zaś pojawia się zagadnienie, związane ze sposobem wygodnego przeglądania witryny i eksplorowania jej zawartości w zależności od typu urządzenia. Inna rozdzielczość i wielkość ekranów wymuszają dostosowanie wielkości oraz proporcji czcionek, grafik innych elementów do poszczególnych z nich. Responsywna strona www to taka, która czyni to automatycznie, umożliwiając komfortowe korzystanie z treści bez ograniczeń.

Dlaczego jest to tak istotne zagadnienie z punktu widzenia użytkowników? Jeśli przeglądanie sprawia im kłopot, jest mało intuicyjne lub niewygodne, to mogą po prostu zrezygnować i zamknąć stronę. Ale czy później wrócą do naszej oferty, a może w międzyczasie otworzą konkurencyjną stronę internetową i dzięki jej responsywności dokonają działań – rejestracji konta, zamówienia czy zakupu? Co zrobić, aby uniknąć takich sytuacji i nie tracić cennych konwersji oraz jak projektować strony www i płynnie dostosowywać rozdzielczość do ekranu urządzenia?
Spis treści
ToggleCzym jest responsywna strona internetowa i jak wygląda jej konfiguracja oraz optymalizacja SEO?

W celu stworzenia strony responsywnej trzeba korzystać z techniki RWD – Responsive Web Design. Podczas projektowania wymagane jest użycie języka CSS, co umożliwi elastyczne dopasowanie elementów składowych witryny do różnych rozdzielczości. Optymalizacja w przypadku stron dostosowanych do wyświetlania na różnych ekranach musi więc uwzględniać graficzny i tekstowy układ, wszystkie obrazy, ilustracje i czcionki. Dzięki CSS można całość precyzyjnie wyskalować, dostosować wielkość oraz szerokość strony do wymogów każdego monitora czy wyświetlacza. I właśnie to skalowanie, zorientowane na rozdzielczość ekranu, wpływa na wygodny oraz szybki dostęp do treści, co jest odpowiedzią na podstawowe potrzeby użytkownika.

Przekręcanie, powiększanie, zbliżanie, przesuwanie – tych w większości irytujących czynności można uniknąć, jeśli zaprojektujemy stronę RWD reagującą na zmiany wielkości, która ułatwia nawigację i podróżowanie po witrynie web. Tak więc prawidłowe wykorzystanie HTML i CSS umożliwia responsywny design,jakiego oczekują użytkownicy i który będzie wpływał bezpośrednio na popularność strony oraz jej pozycjonowanie w wyszukiwarkach. Dla użytkowników Internetu na urządzeniach mobilnych strona internetowa, która wygląda będzie się skalować podczas ładowania i wyglądać dobrze zarówno na komputerach, jak i na smartfonach, jest jednym z ważniejszych czynników budujących lojalność, bezcenną w obecnych realiach mocno nasyconego i konkurencyjnego rynku.
Mobilna a responsywna strona internetowa – wersje mobilne witryn oraz zasady projektowania stron RWD i różnice pomiędzy nimi.

Niejako przy okazji, wprowadzając responsywne projektowanie stron internetowych, zyskuje się również brak tzw. podwójnego contentu – jeśli witryna ma dwa warianty, to może być gorzej oceniane przez algorytmy wyszukiwarek i skutkować słabszym pozycjonowaniem. Niekiedy strony internetowe posiadające mobilną wersję mogą być interpretowane przez algorytm Google jako witryny ze skopiowaną zawartością, a w rezultacie stracą na jakości w jego ocenie.
Dzięki zmianom, jakie przynosi responsywny projekt strony dla każdego urządzenia, spada też tzw. bounce rate, czyli wskaźnik odrzuceń, jeden z kluczowych wykorzystywanych w działaniach analitycznych, który poniekąd określa wartość strony i jej skuteczność. Jedna interakcja w czasie jednej sesji – być może było to dotąd utrapieniem słabo skonfigurowanej strony internetowej, która nie była przyjazna dla użytkowników i działała poprawnie tylko w wersji desktopowej?

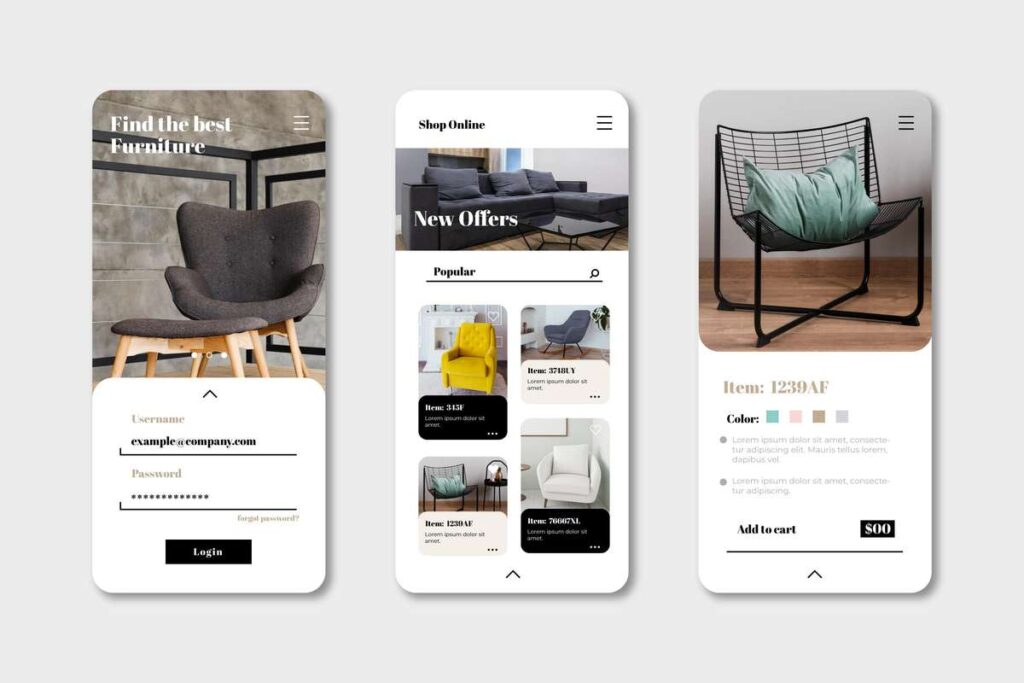
Gros osób, które korzystają z Internetu na smartfonach oczekuje, że będzie się na nich poprawnie wyświetlać zawartość, układ strony będzie czytelny, a nawigacja intuicyjna. Responsywność to nie tylko dostosowanie do rozmiarów ekranu i pod różne rozdzielczości, ale również poprawienie szybkości ładowania strony. Sumarycznie więc taka wersja, stworzona według zasad responsive web design, funkcjonuje znacznie wydajniej pod wszystkimi względami niż dedykowane strony do urządzeń mobilnych.
Znacznie lepsze pozycje w wynikach wyszukiwania oraz dostosowanie do wyświetlania na różnych urządzeniach to główne korzyści jakie przynosi projektowanie responsywne, natomiast można z przekonaniem stwierdzić, że w większości przypadków jest to po prostu must have, by była przyjazna dla użytkowników. Rosnąca liczba modeli smartfonów, których ekrany różnych rozmiarów mają różne rozdzielczości uniemożliwia stworzenie mobilnej wersji witryny dla każdego urządzenia z osobna.

RWD pozwala idealnie ją dostosowywać, by potencjalny klient sklepu internetowego nie uciekał, jeśli na przykład wyświetlane grafiki są zbyt małe albo strona wymaga nudnego scrollowania w dół czy przesuwania na boki. To jest oczywista oczywistość, że użytkownicy nie będą chcieli wracać do takich witryn, więc potencjalne straty zasięgów i konwersji sięgają znacznie dalej, niż tylko do pierwszej nieudanej wizyty. W tym miejscu warto również wyjaśnić zasadnicze różnice, jakie istnieją między pojęciami mobilna a responsywna strona internetowa. Te, które są przygotowywane dla smartfonów i tabletów, występują z przedrostkiem w postaci literki „m” przy nazwie domeny i są tak naprawdę specjalnie opracowaną, osobno zaprojektowaną wersją mobilną.
Czy posiadanie responsywnej strony www to konieczność i w czym jest lepsza niż strona mobilna?

Stworzenie strony responsywnej wymaga czasem tylko nieznacznych zmian w kodzie źródłowym, co również stanowi ogromną przewagę nad projektowaniem od zera mobilnych wariantów. Spójny wygląd, dotyczący tych samych elementów strony, animacji i grafik, czcionek tekstów czy zdjęć produktowych, które posiadanie responsywnej strony internetowej zapewnia, odwdzięcza się znacznie większym zaufaniem użytkownika – może na przykład kontynuować przeglądanie jej w podróży czy w chwili wolnej, nie mając dostępu do komputera, ale za to ze smartfonem w ręku. Przejście do techniki RWD można przyrównać do zmiany, jaka zaszła w sposobie transmisji przekazów telewizyjnych.

Kto dziś pamięta żmudne ustawianie analogowych anten wedle pozycji nadajników lub kupowanie osobnych rodzajów do odbioru różnych programów oraz ich instalowanie i precyzyjne kierowanie na masztach? Podobnie rzecz wygląda w przypadku tworzenia responsywnych stron internetowych – jedno uniwersalne i kompatybilne rozwiązanie dla wszystkich, bez dostrajania i kombinowania w zależności od sposobu przeglądania. Wszystkie dodatkowe korzyści przychodzą same – szybko ładujące się strony, wzbogacone na przykład o funkcję AMP, czyli Accelerated Mobile Pages, rosnąca konwersja i spadający wskaźnik odrzuceń oraz wyraźnie lepsze pozycjonowanie. Jeśli strona nie jest responsywna, wyszukiwarka Google będzie ją traktować po macoszemu.
Należy tutaj zauważyć, że responsywność ma bezpośrednie przełożenie na pozycjonowanie w wyszukiwarkach, a wynika to też z faktu, że stosowanie zasad responsive web design wpływa na SEO. Od czasu, gdy Google wprowadziło Mobile-First Inedxing, czyli indeksowanie dla stron RWD, zapewniając im wyższe pozycje w wynikach wyszukiwania, to nastąpiła wyraźna zmiana podejścia do projektowania stron.

Równie istotny jest UX, czyli doświadczenie użytkownika, którego wysoki wskaźnik jakości też jest istotny przy ocenianiu wartości witryn web – to właśnie w przypadku, gdy strona jest responsywna, mamy do czynienia z promowaniem przez algorytm i tym samym bezpośrednie przełożenie na wyższe pozycje w przeglądarce internetowej. Poprawną i efektywną optymalizację można kontrolować z pomocą narzędzia Google Search Console, które będzie sugerować zmiany i wskazywać miejsca wymagające poprawek, na przykład gdy treść wykracza poza ekran lub niektóre elementy są zbyt blisko siebie rozmieszczone.
Jak responsive web design wpływa na wygodę przeglądania stron na urządzeniach mobilnych?

Responsive Web Design jest metodą po pierwsze o wiele bardziej uniwersalną, po drugie tańszą, po trzecie mniej skomplikowaną, a po czwarte szybszą w działaniu. Cztery asy w talii to wystarczający gwarant sukcesu, zaś konfigurowanie zgodne dla różnych rozmiarów ekranu jest przyszłościowe i po prostu w wielu przypadkach niezbędne. Można przytoczyć taką sytuację, gdy wersja mobilna witryny zostaje otwarta na komputerze stacjonarnym – nietypowa rozdzielczość i wygląd może mniej doświadczonych użytkowników zdezorientować, jeśli w porę nie ujrzą literki „m” w adresie URL. Czy wówczas rozczarowani nacisną przycisk zamknięcia okienka i nie podejmą żadnej interakcji?

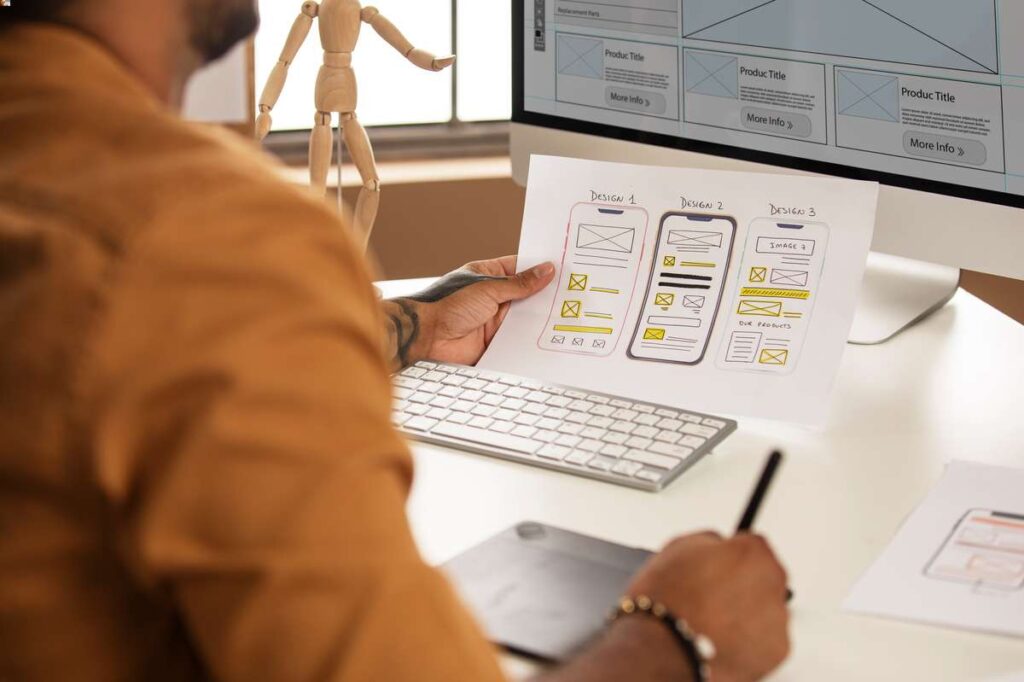
Aby to zjawisko wyeliminować, należy zaufać usługom renomowanych agencji interaktywnych, na przykład www.nicesoft.pl, które pozwolą nie tylko zoptymalizować wygląd samej strony, unowocześnić jej design oraz nadać indywidualnego charakteru, ale dzięki doświadczeniu i wiedzy specjalistów uczynią z niej rewelacyjnie funkcjonującą wizytówkę Twojej firmy bez zależności od urządzenia. Jak responsywność wpływa na SEO? W dużej mierze gdy powstaje nowa wersja strony można wiele rzeczy przy okazji poprawić i uwspółcześnić, zaś jedną z wielu zalet RWD jest ergonomiczny układ, dostosowany do zmian rozmiarów elementów w zależności od tego, jaka jest szerokość ekranu – poszczególne segmenty i sekcje, czyli kolumny i bloki, są zapisane w jednostkach procentowych, więc płynnie zmieniają swój wygląd stosownie do parametrów urządzenia.
Używanie blokowych układów podczas tworzenia stron internetowych sprowadza się do projektowania treści poprzez układanie elementów, proporcjonalnie do wielkości wyświetlaczy tabletów czy smartfonów, modyfikowanych w zależności od ich cech, takich jak szerokość ekranu, orientacja czy rozdzielczość. Jest to związanie z zastosowaniem tzw. media queries, pozwalających na elastyczną adaptację strony www, dzięki którym można określać reguły CSS, stosowane wtedy, gdy zostaną spełnione określone warunki.
Responsywność stron internetowych – komu jest niezbędna do sukcesu witryna internetowa wykorzystująca projektowanie responsywne?

Na koniec oczywiście dylematy finansowe – czy cena zaprojektowania i wdrożenia responsywnej strony www ma odzwierciedlenie w jej prawdziwej wartości? Trudno o inną odpowiedź, niż „trzy razy na TAK!”, a argumentacja jest dosyć oczywista. Po pierwsze, przejście do techniki RWD jest niewielkim kosztem w odniesieniu do długofalowych korzyści płynących z posiadania tego rozwiązania. Po drugie, liczba użytkowników smartfonów korzystających aktywnie ze sklepów internetowych i przeglądających swoje ulubione miejsca w sieci stale rośnie i nic nie skazuje na odwrócenie tego trendu. Po trzecie, podczas implementacji Responsive Web Design tak naprawdę zrobimy remont generalny przestarzałej i powolnej strony www, która nie przystaje do współczesnych realiów i wymagań internautów.
W wirtualnym, dynamicznym i wypełnionym konkurencją świecie pozostawanie w tyle nie jest dobrym pomysłem, bo czasem trudno będzie dogonić uciekających rywali lub ponownie zaskarbić sobie zaufanie dużego grona klientów. Każdy, kto korzysta z Internetu pragnie, by wszystko działało w mgnieniu oka i niemal wyprzedzało zamiary użytkownika, więc zmodernizowanie firmowej strony do różnych wielkości wyświetlania czy ulepszenie sklepu online z przejściem na rozwiązania responsywne jest tak naprawdę wymogiem dzisiejszych czasów, z którego wprowadzeniem nie ma sensu zwlekać.